Quer saber como adicionar imagens de afiliados da Amazon aos posts do seu blog? Saiba como adicionar suas imagens tanto no editor clássico quanto no editor de blocos (Gutenberg). O senhor também descobrirá como adicionar atributos patrocinados/não seguidos e adicionar texto alternativo a essas imagens.
Informações básicas sobre imagens da Amazon, atributos de link e texto alternativo
O senhor pode pensar que tudo o que precisa fazer é pegar o código da imagem e está tudo pronto! Mas leia sobre esses dois fatores que o senhor precisará entender ao adicionar os códigos ao seu site:
1. Atributos de link para links de afiliados
O senhor deve adicionar um código rel=”sponsored” ou rel=”nofollow” a todos os seus links de afiliados (inclusive links baseados em imagens!), o que ajuda o Google a entender melhor os links e também dá “dicas” sobre links a serem considerados ou excluídos na pesquisa. Isso faz parte das diretrizes do Google para qualquer posicionamento pago, como uma postagem patrocinada ou um link de afiliado.
O Nofollow costumava ser a opção padrão, mas em 2019 o Google atualizou seus atributos de link e agora recomenda o uso de patrocinados. No entanto, eles dizem especificamente: “O atributo nofollow era recomendado anteriormente para esses tipos de links e é ainda é uma forma aceitável de sinalizá-losembora seja preferível a forma patrocinada”.
Saindo um pouco pela tangente, admito que me pergunto qual é o objetivo de especificar o link como patrocinado ou não. E se isso poderia afetar negativamente uma postagem, já que o Google continua a aumentar seus dólares de publicidade (possivelmente não querendo que o conteúdo orgânico patrocinado ou afiliado tenha uma classificação alta?) Mas provavelmente estou me estendendo aqui. O algoritmo do Google é muito inteligente e, de qualquer forma, ele já está rastreando as divulgações nas postagens, portanto, é provavelmente um ponto discutível.
Mas voltando ao assunto em questão, o atributo rel=”sponsored” ou rel=”nofollow” pode ser adicionado facilmente ao HTML no editor clássico ou no Gutenberg.
2. Texto alternativo para imagens
O texto alternativo deve descrever exatamente o que há em uma imagem. Ele é usado por leitores de tela para fornecer descrições para pessoas com deficiência visual.
Quando comecei a adicionar imagens de afiliados da Amazon às postagens, anos atrás, ingenuamente presumi que a Amazon deveria ter codificado isso. Mas, infelizmente, isso não acontece.
A acessibilidade é um grande problema atualmente (com razão) e, portanto, o senhor deve adicionar texto alternativo a todas as imagens da Amazon (e a quaisquer outras imagens) que adicionar ao seu site. Veja como fazer isso no tutorial abaixo.
Como adicionar imagens de afiliados da Amazon ao seu site
Aqui está o processo passo a passo. Todos começarão pegando o código da imagem, mas, em seguida, o senhor precisará examinar as instruções específicas do editor que estiver usando (clássico vs. bloco):
1. Comece pegando o código da imagem
O senhor iniciará esse processo obtendo a imagem de afiliado da Amazon no Site Stripe, como faria normalmente.
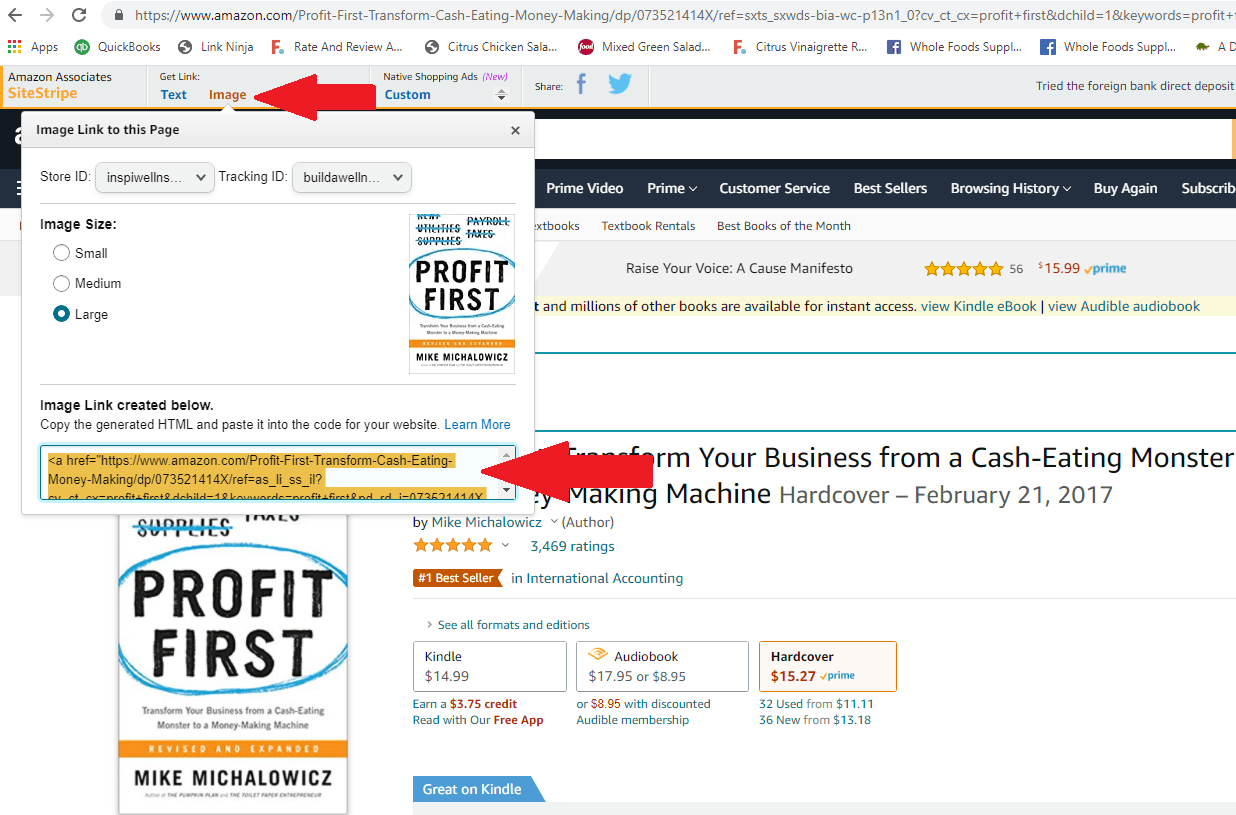
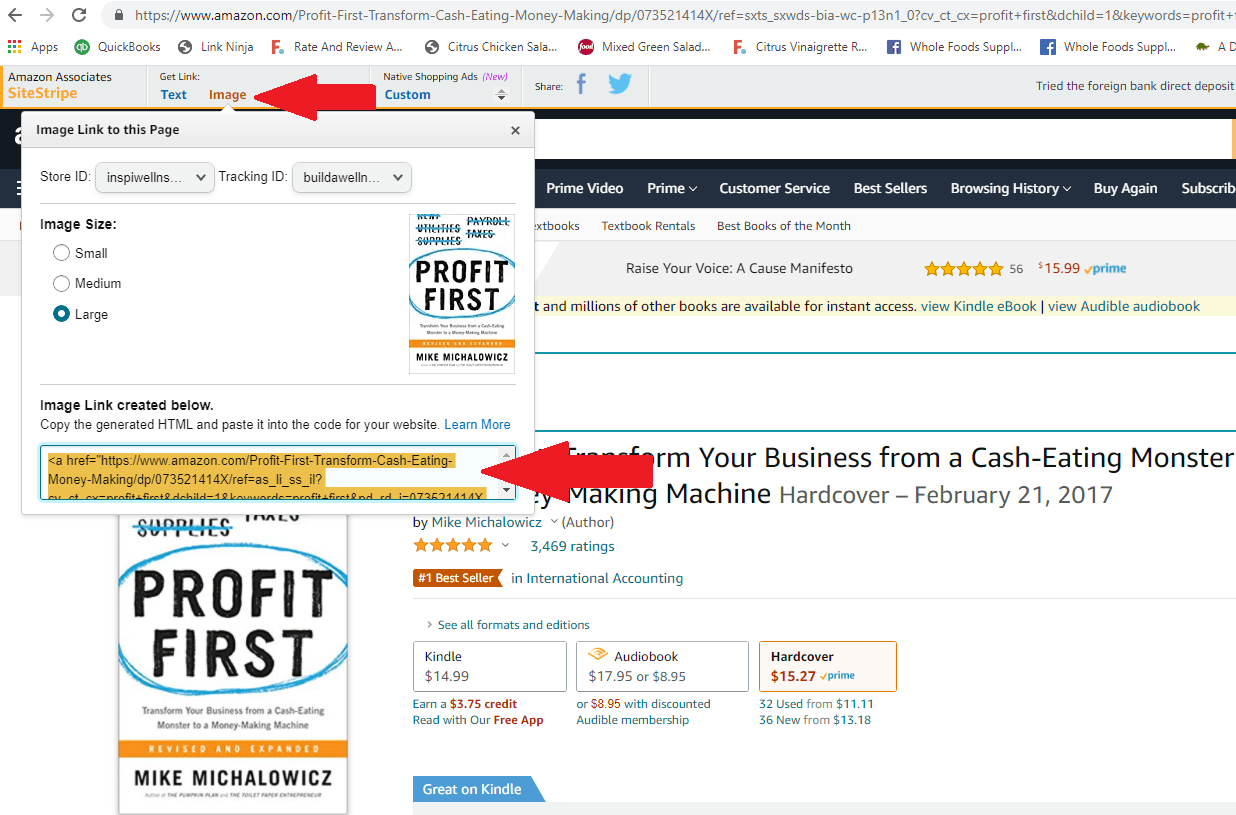
Quando estiver na Amazon, pesquise o produto que o senhor deseja destacar. Em seguida, clique na guia “image” (imagem) do Site Stripe, onde poderá obter o código necessário. (Observação: as imagens são bem pequenas, portanto, recomendo que o senhor escolha a opção “large” (grande), mesmo que ela ainda seja bem pequena).
Aqui está um exemplo de como obter o código do livro Profit First:


Copie esse código e vá para o editor que o senhor está usando.
2. Como adicionar imagens de afiliados da Amazon no Editor Clássico
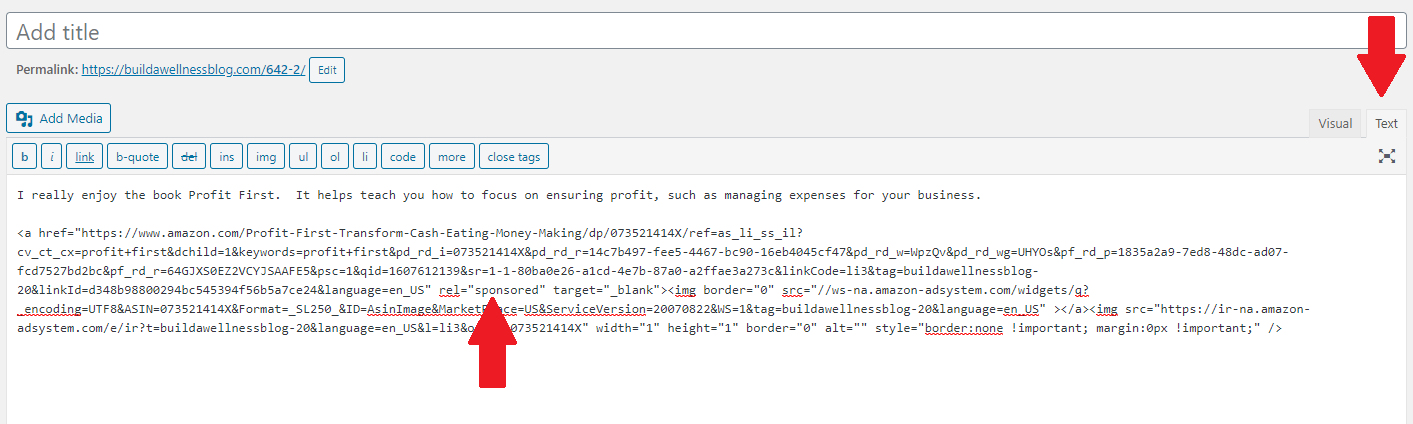
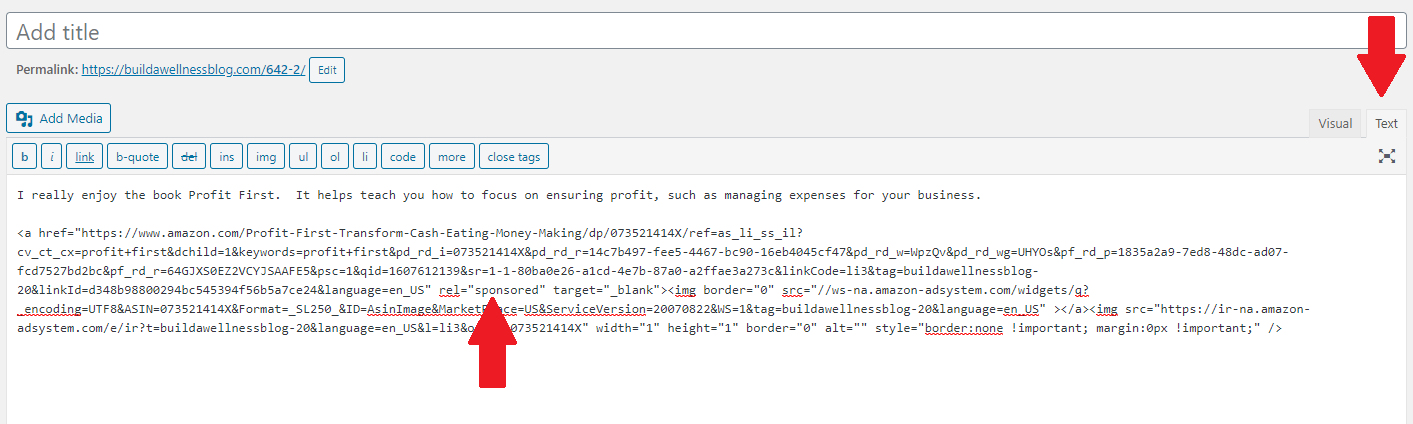
Vá para a postagem em que está trabalhando no WordPress e clique em “texto” para editar a postagem em HTML. Cole o código no editor de texto.
Permanecendo no editor de texto, digite manualmente rel=”sponsored” ou “rel=nofollow” no código. Normalmente, digito isso logo após o próprio link no código. É assim que fica (observe que sei que é difícil visualizar totalmente essas imagens com base no tamanho que elas precisam ter para a postagem – é melhor olhar para essa imagem no desktop, se possível, onde é possível clicar com o botão direito do mouse em uma imagem para abrir em tamanho real em uma nova guia – ou aumentar o zoom se estiver no celular).


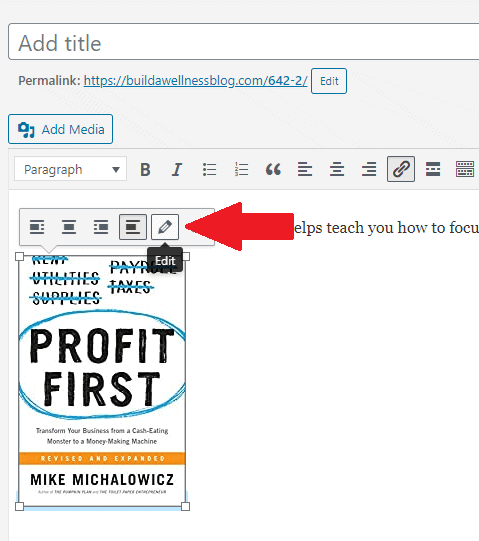
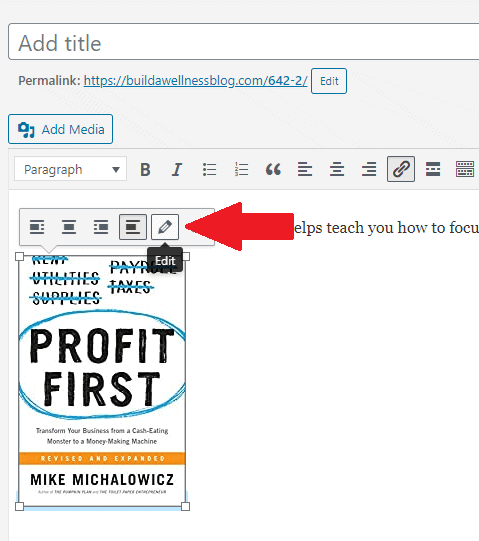
Em seguida, volte para o editor visual e clique na imagem que o senhor acabou de adicionar. Aparecerá um pequeno menu acima dela. O senhor deve clicar no ícone de lápis para editar.


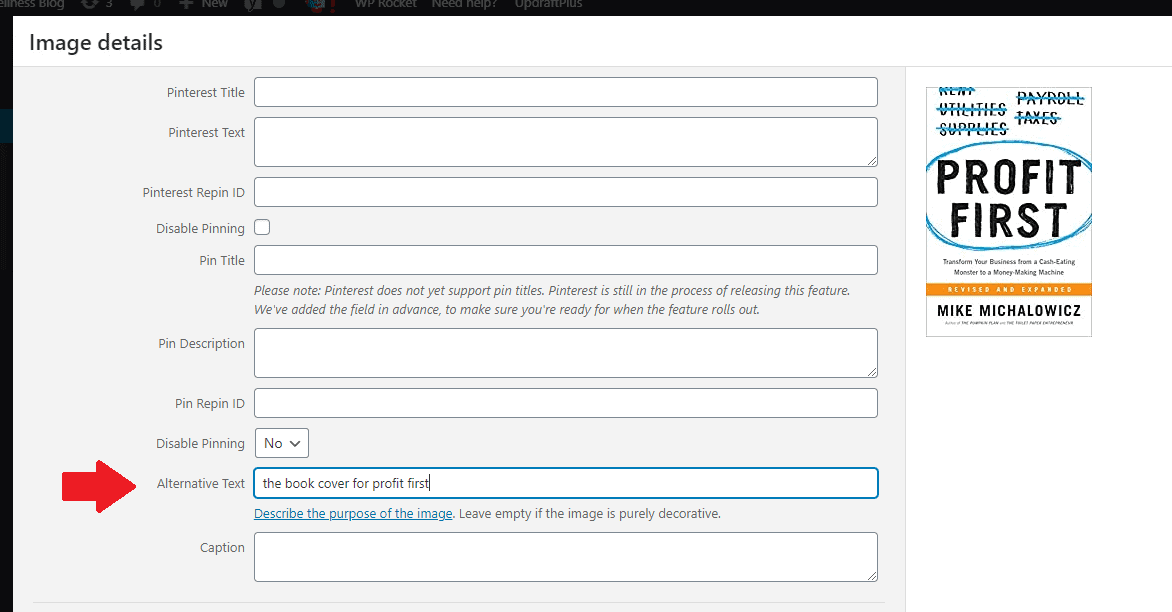
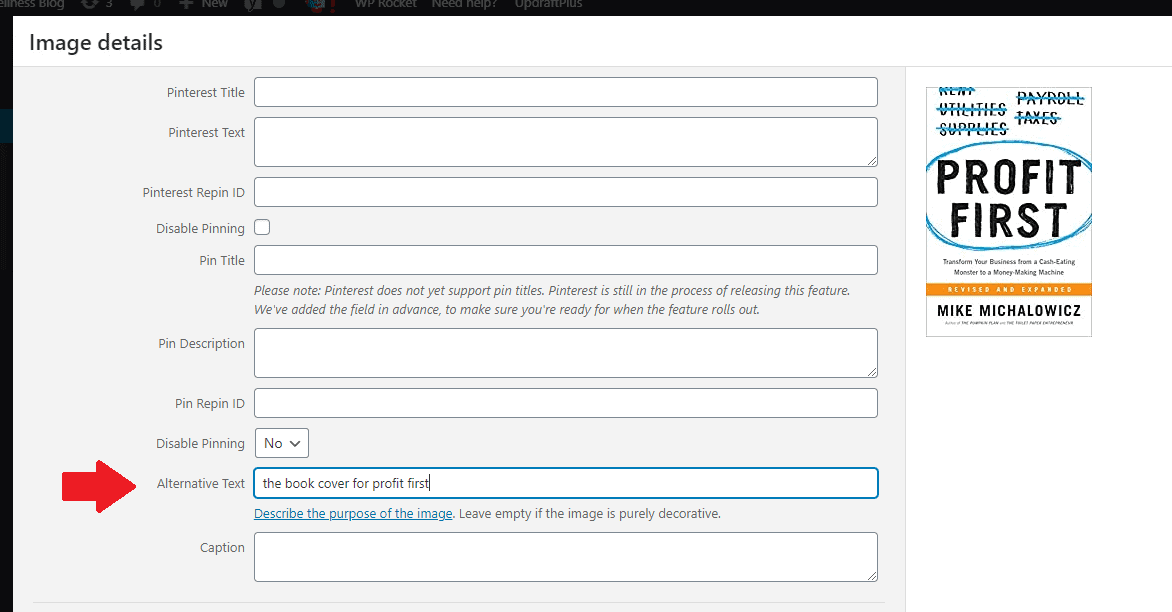
Agora, tudo o que o senhor precisa fazer é adicionar o texto alternativo onde está escrito “alt text”. Ele deve descrever exatamente o que está na imagem. Por exemplo, aqui está o exemplo do livro Profit First:


É isso aí! O senhor está pronto para continuar trabalhando em sua postagem.
Se o senhor preferir um vídeo demonstrando como fazer isso, aqui está um rápido tutorial:
3. Como adicionar imagens de afiliados da Amazon no Gutenberg
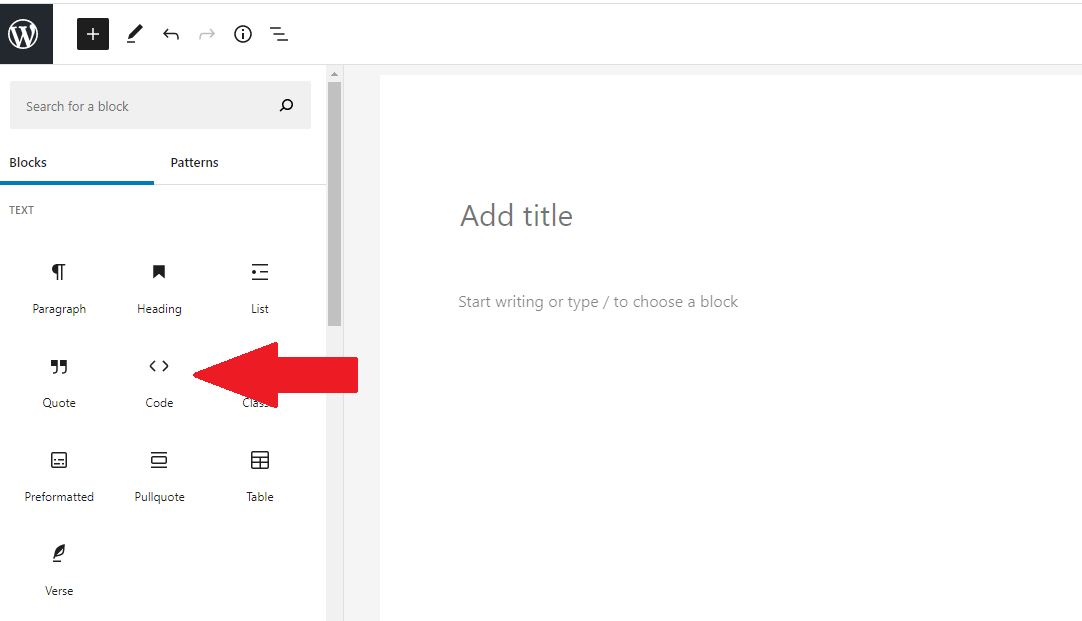
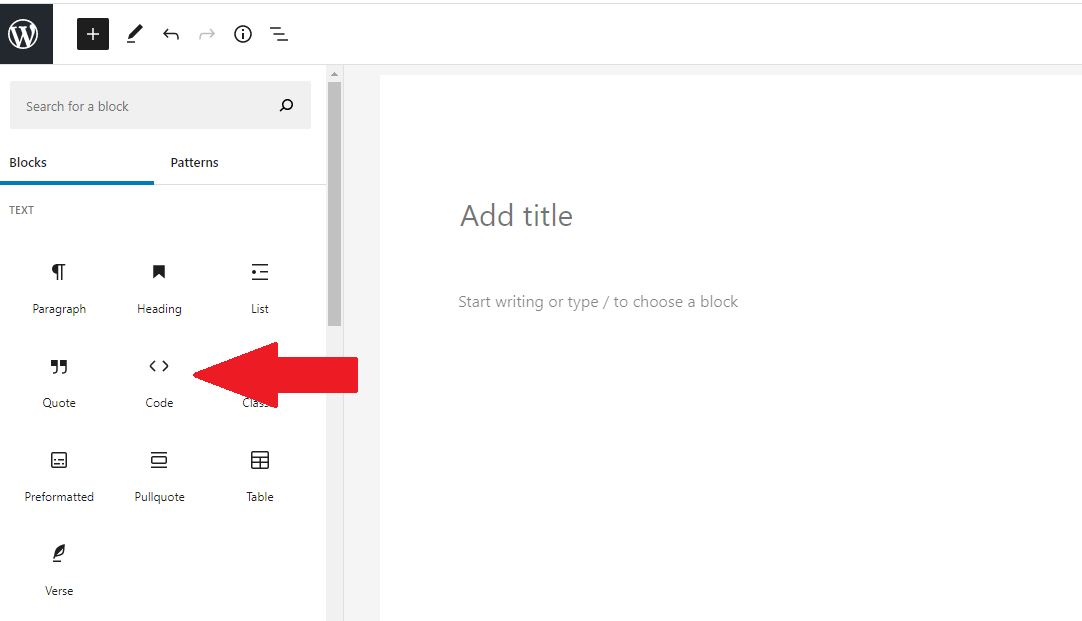
Vá para a postagem em que está trabalhando no WordPress e clique para adicionar um novo bloco – escolha o tipo de bloco “código”.


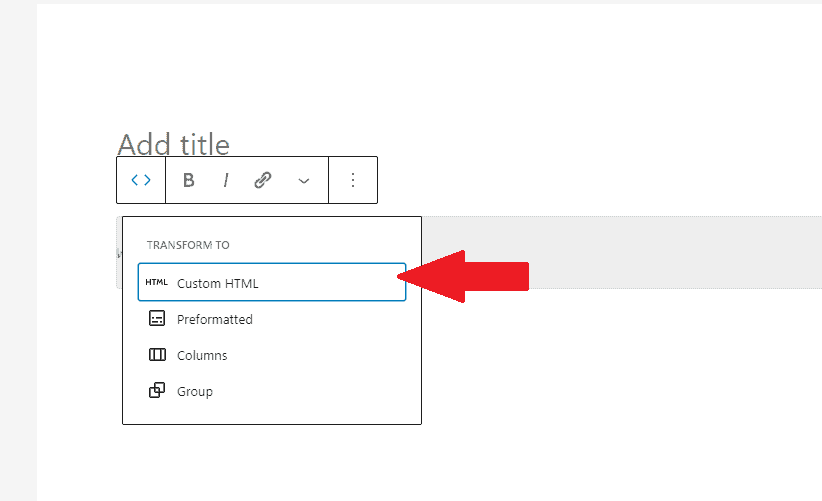
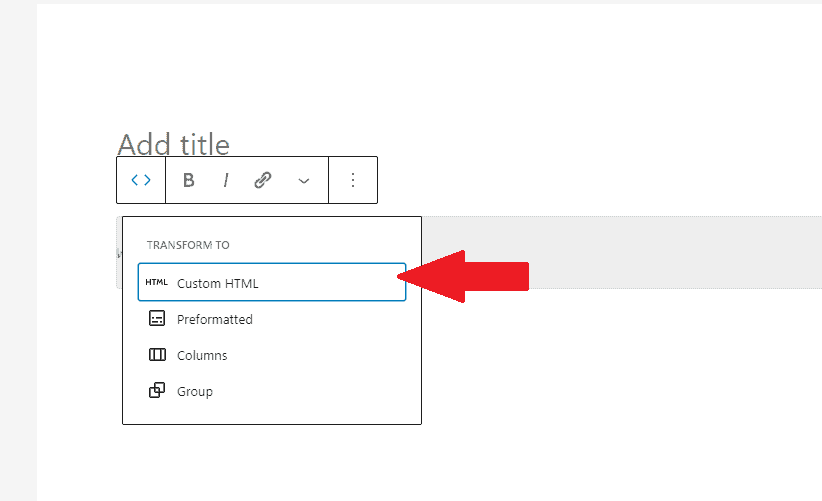
Agora, clique neste ícone (<>) e clique em “custom HTML” para esse bloco.


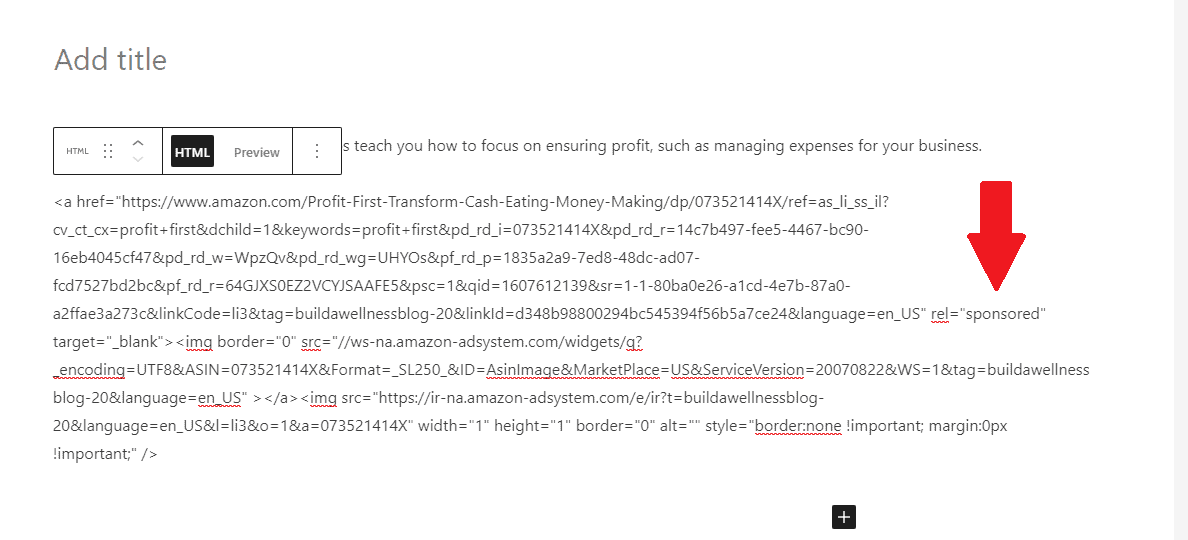
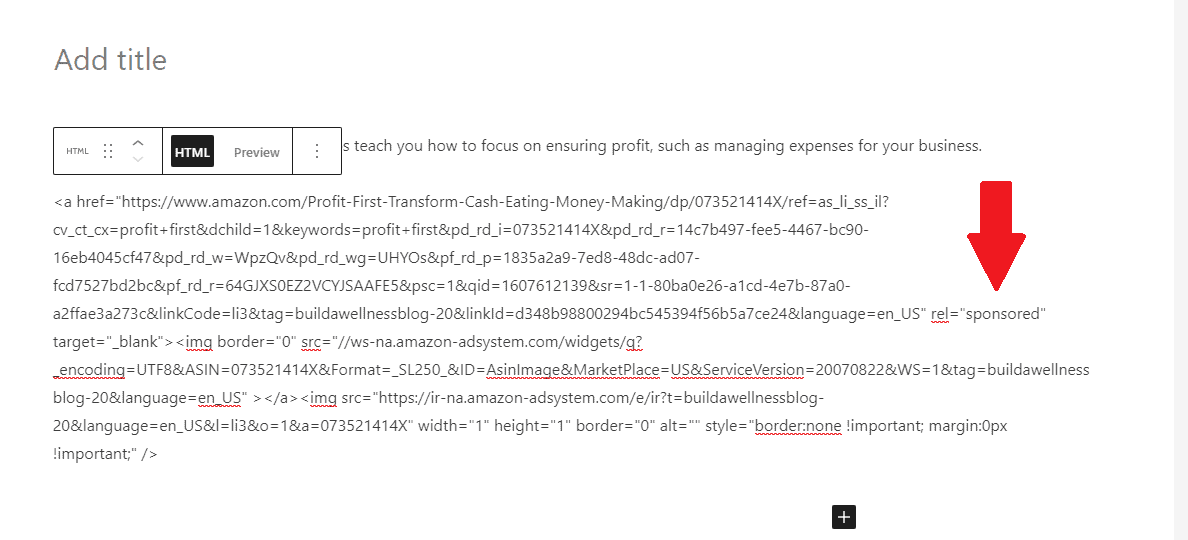
Cole o código da imagem de afiliado da Amazon que o senhor obteve anteriormente. Permanecendo nesse editor de HTML, digite manualmente rel=”sponsored” ou “rel=nofollow” no código. Normalmente, digito isso logo após o próprio link no código. É assim que isso se parece:


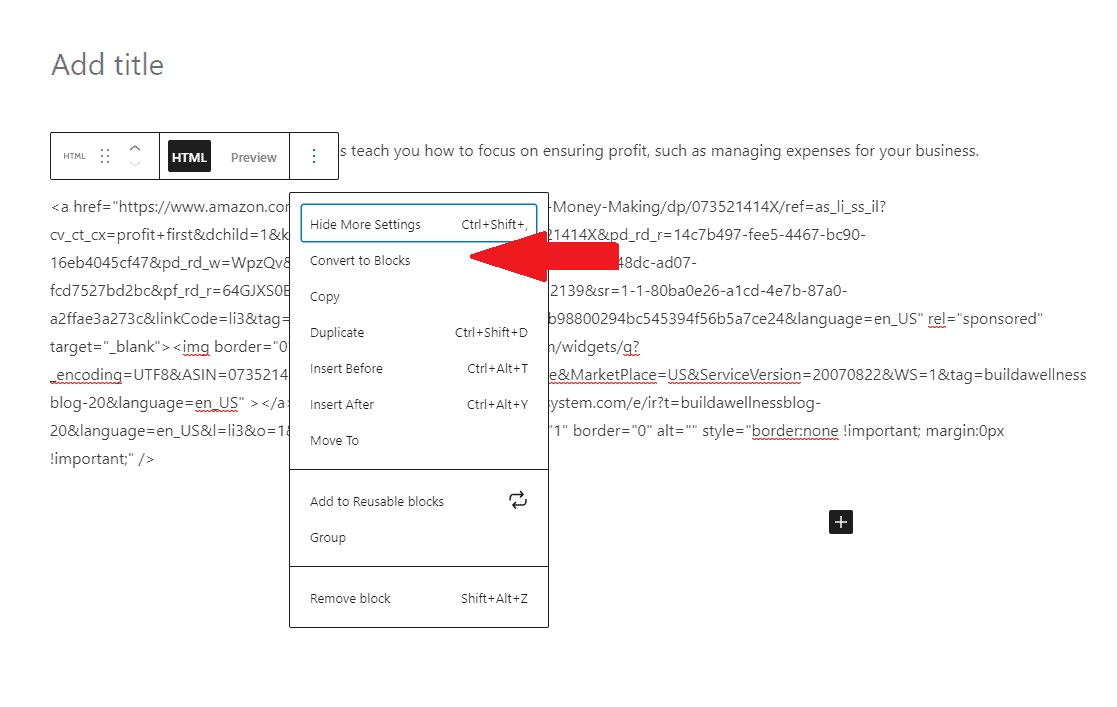
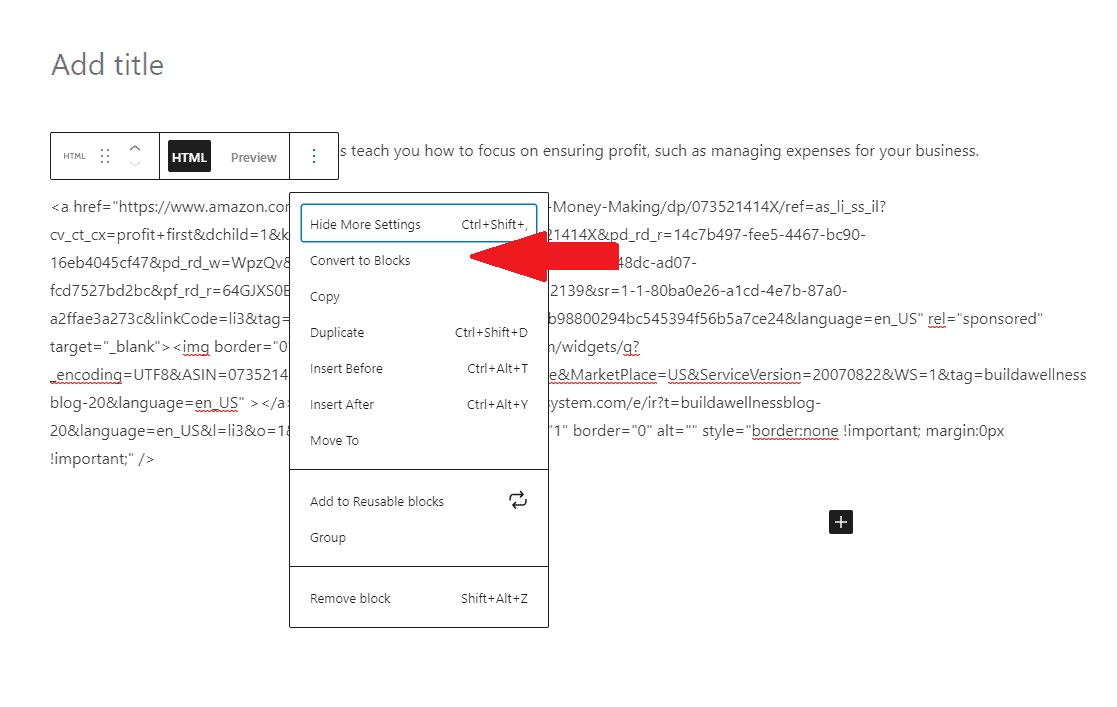
Em seguida, clique nos três pontos e escolha “convert to blocks” (converter em blocos).


Isso converterá o código HTML em um bloco visual, e o senhor poderá ver sua imagem de afiliado da Amazon.
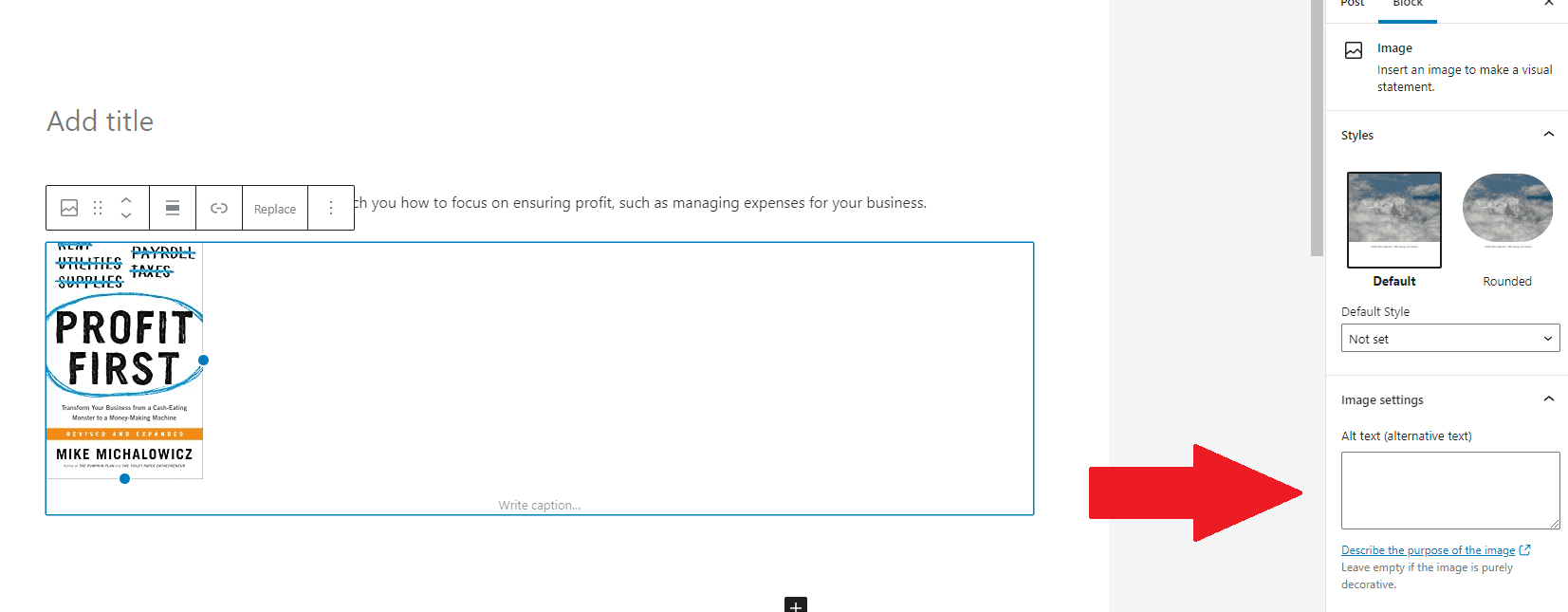
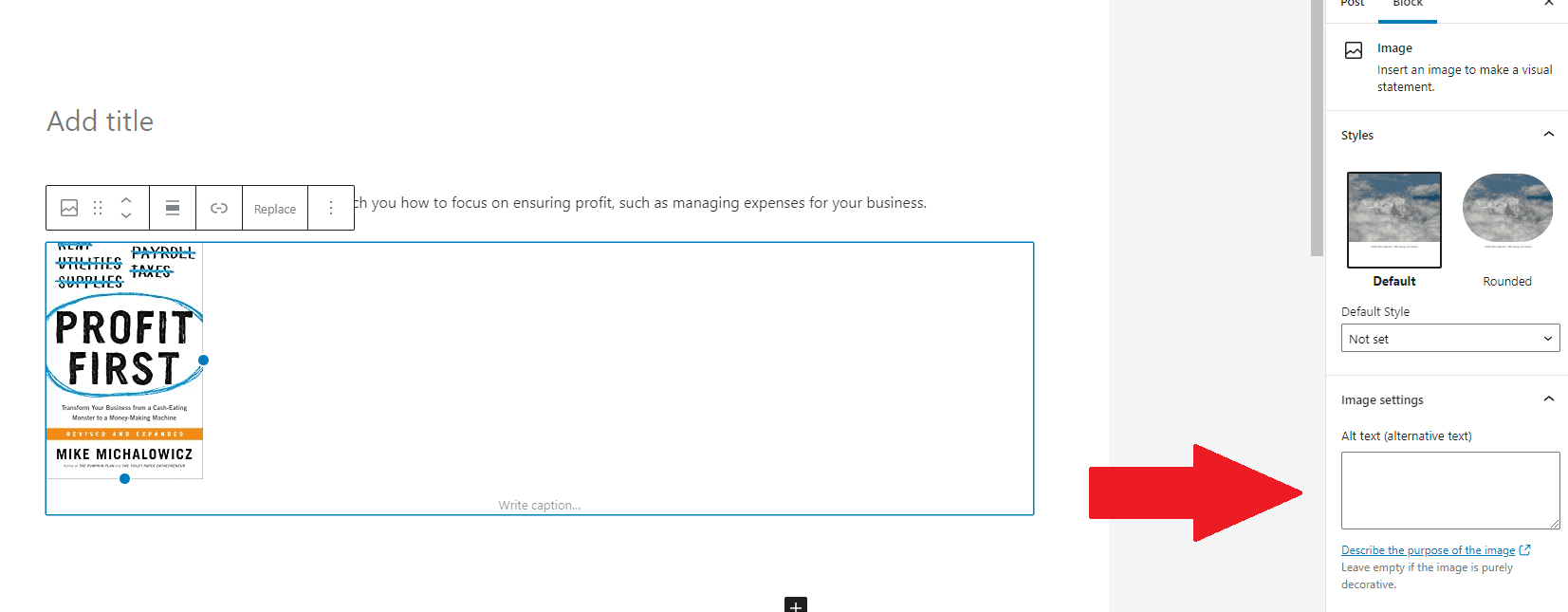
A última etapa é examinar o menu à direita dessa imagem e preencher o texto alternativo, descrevendo exatamente o que há na imagem. (Dica: se por algum motivo o senhor não estiver vendo o menu à direita ao converter para blocos, basta clicar nos três pontos acima da imagem e clicar em “ver mais configurações”).


É isso aí! Agora o senhor está pronto para continuar trabalhando no restante da sua postagem.
Se o senhor preferir um vídeo demonstrando como fazer isso, aqui está um tutorial rápido:
Espero que isso tenha ajudado o senhor a entender como inserir imagens de afiliados da Amazon corretamente, incluindo o atributo de link e o texto alternativo adequados. Se o senhor tiver dúvidas, fique à vontade para perguntar nos comentários.
Compartilhe: Que outras perguntas sobre blogs o senhor tem que eu possa ajudar a responder?
Compartilhar é cuidar!